
はじめに
こんにちは。KanikanLabのKizukiです。今回はこのブログサイトKanikanLabができるまでの過程を紹介したいと思います。
KanikanLabは、神山町で2年間積んだWebプログラミングのスキルの中で、外部公開する最初の作品です。このサイトは、WordPressなどの既存ノーコード開発を使わず、コードで1から作りました。
そんなKanikanLabをどうやって作ったか、これからWebプログラミングを学ぼうとしている人向けに解説していきたいと思います。
開発のためのフロー
実際にウェブサイトを作るに当たって、次のようなフローを立てて実装しました。
- 要件定義
- UIデザイン
- 技術選定
- 実装
- テスト・デバッグ
それぞれ何を行ったか分かりやすく解説します。
要件定義
用件定義では、まず作りたいサイトがどのようなものかを可視化していきます。
目的と目標
サイトを作る上では重要な項目です。どうしてサイトを作りたいのか?いくらインプレッションを稼ぐのか?
ターゲットユーザー
自分の記事が誰に届いて欲しいのかを統一させましょう。ユーザーのニーズにあった情報を提供できなければ、記事を見てくれる機会が少なくなります。
機能要件
サイトにつける基本的な機能を書き出します。以下は簡単な例です。
基本機能
記事の投稿・編集・削除
カテゴリやタグの設定
コメント機能(承認制にするか、オープンにするか)
検索機能
追加機能
SNSシェアボタン
画像や動画のアップロード
お問い合わせ
管理機能
- 管理者ダッシュボード(アクセス解析、コメント管理など)
自身の目指す形に沿って変更してください。
UIデザイン
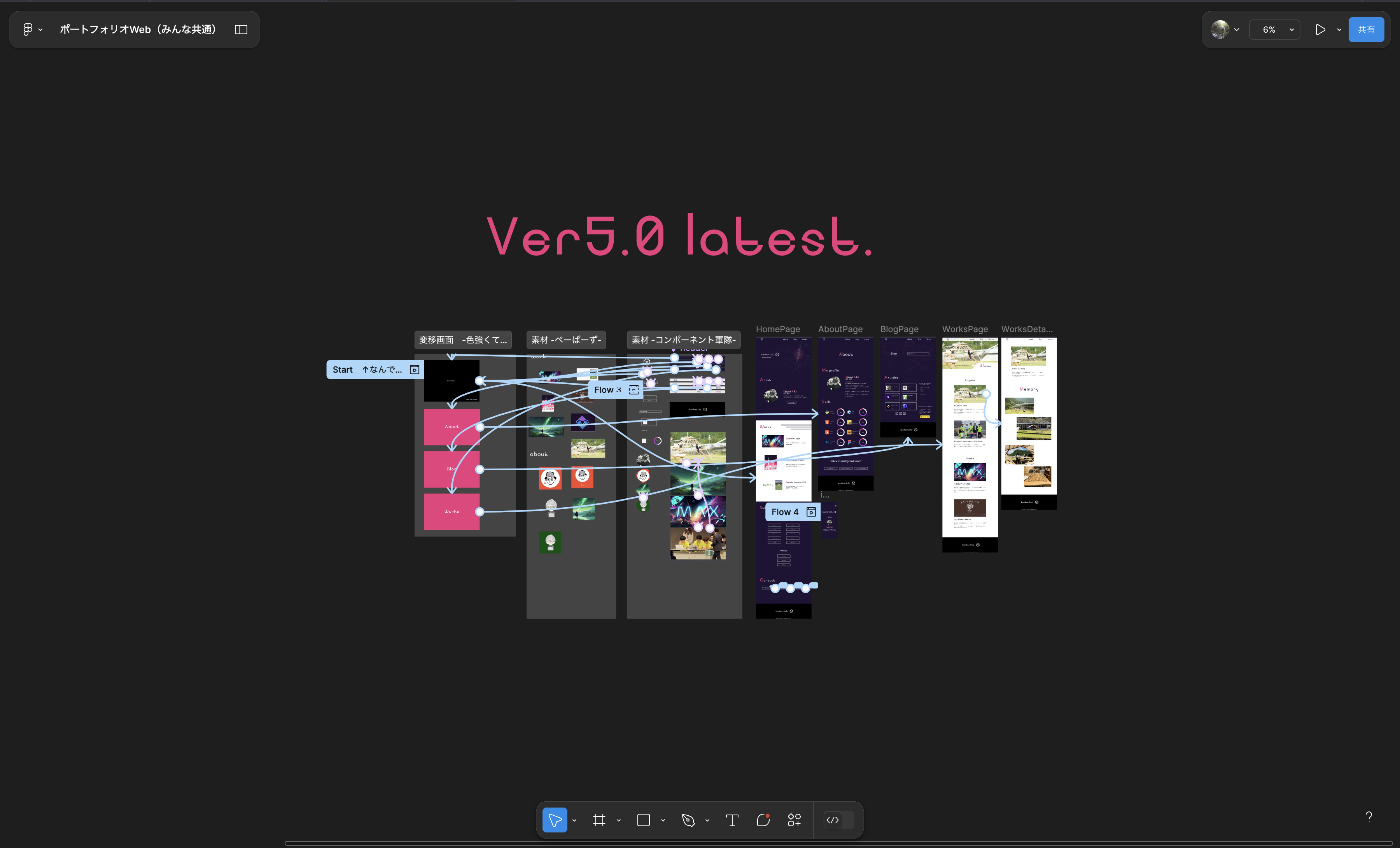
ここまできたら最初の山、UI設計です。ここでは実際に作った機能要件に合わせて、仮のWebサイトを作っていきます。ここでは、デザインツールFigmaを使ってデザインしていきます。

デザイン作り直し
KanikanLabの本来のデザインは上のようなものでしたが、コンセプトや自分の目指したデザインではなかったため一から作り直しました。
UI設計は実際出来上がっても満足しなかったらやり直し、ってことがたまにあるので辛い。

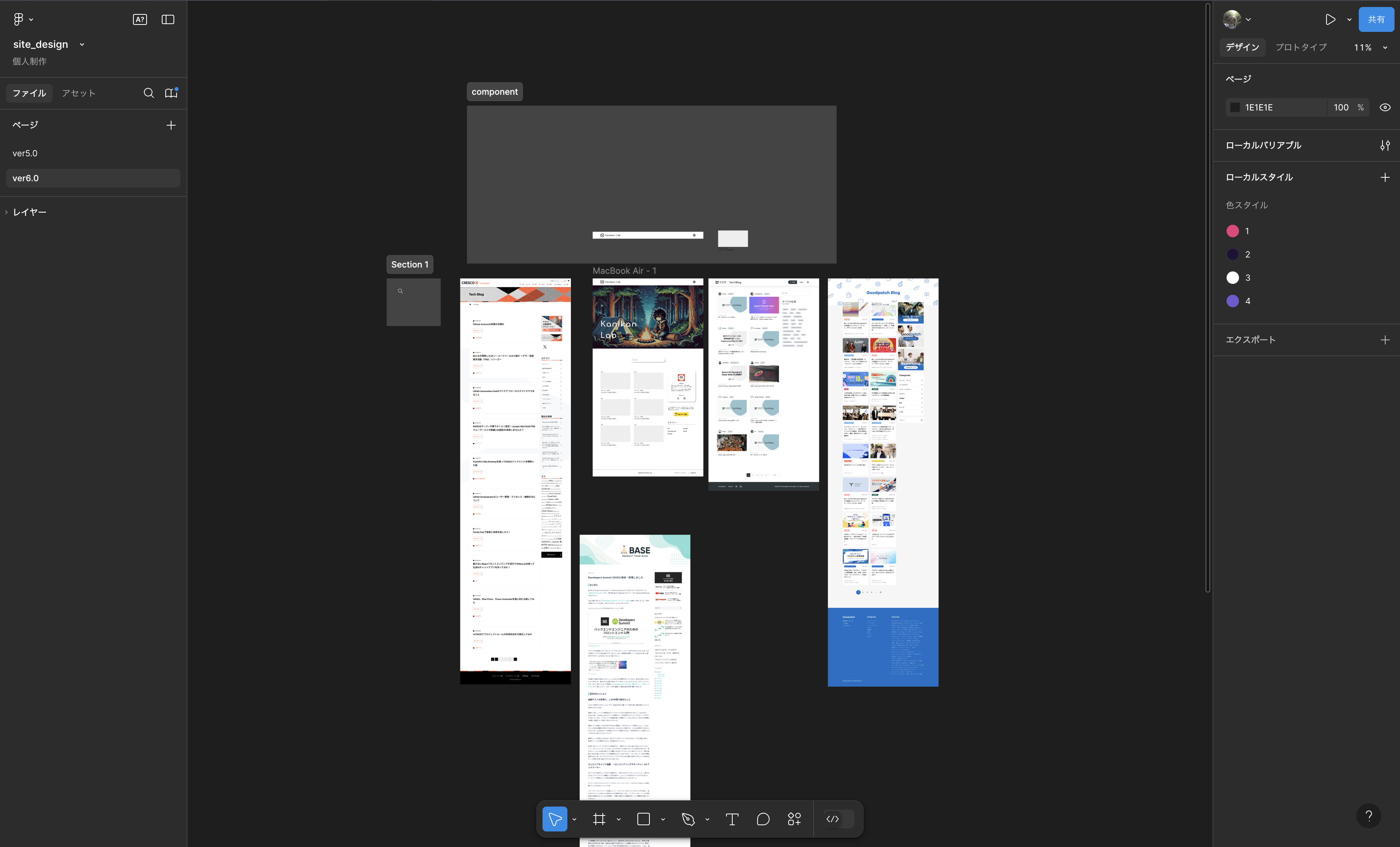
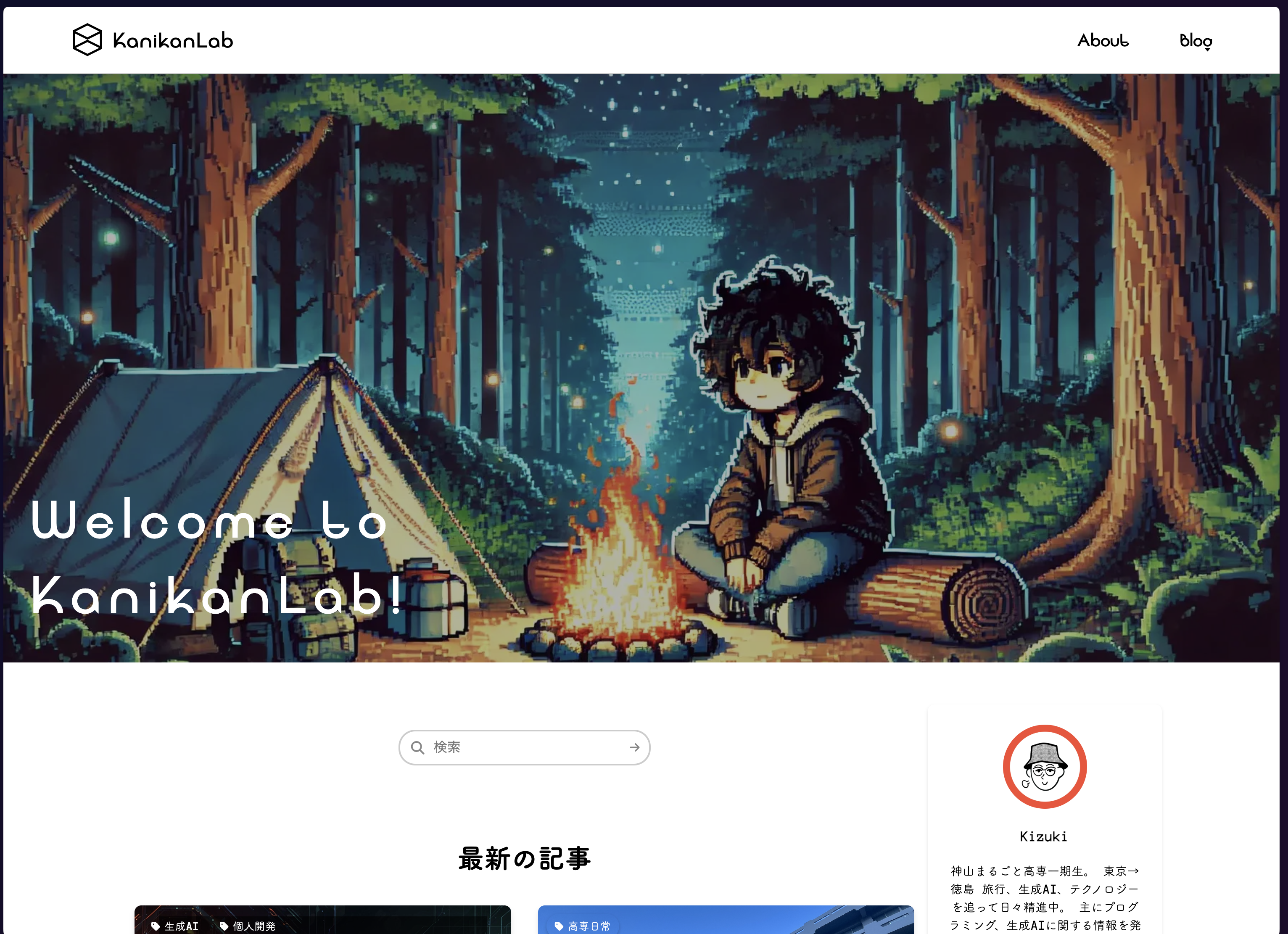
これが今のデザインです。めちゃくちゃシンプルになりました笑。他のブログサイトを参考にしながらホーム画面を作ってます。それ以外はめんどくさくなって作るのやめました。
技術要件
ここまできたら一休み。次はこのサイトを作るに当たっての技術選定をしていきます。世の中にはさまざまなフレームワーク、ライブラリが出回っており、使うプログラミング言語は同じといえど、ある程度個性があります。自分にあったフレームワークを選びましょう。
フロントエンド
サイトのデザインを司る部分です。PHPやHTML/CSSなどの言語を使うことができ、HTML/CSSを使うとなった場合には、Next.jsやReactといったフレームワークを使うことができます。
KanikanLabでは、htmlベースでコーディングできるAstroフレームワークを採用しました。静的Webサイトに強く、ドキュメントが充実していておすすめです。
バックエンド
Webサイトのデータ通信側です。ここにはjavascriptからPythonといった幅広い言語が使えるため、ご自身の好きな言語フレームワークを使ってください。KanikanLabでは、Astroに事前に組み込まれているNode.jsを使用しました。
これ以外にも、データベースやHeadless CMSなど、サイトを作るに当たって追加するべき技術が増えるので、適宜加えてください。
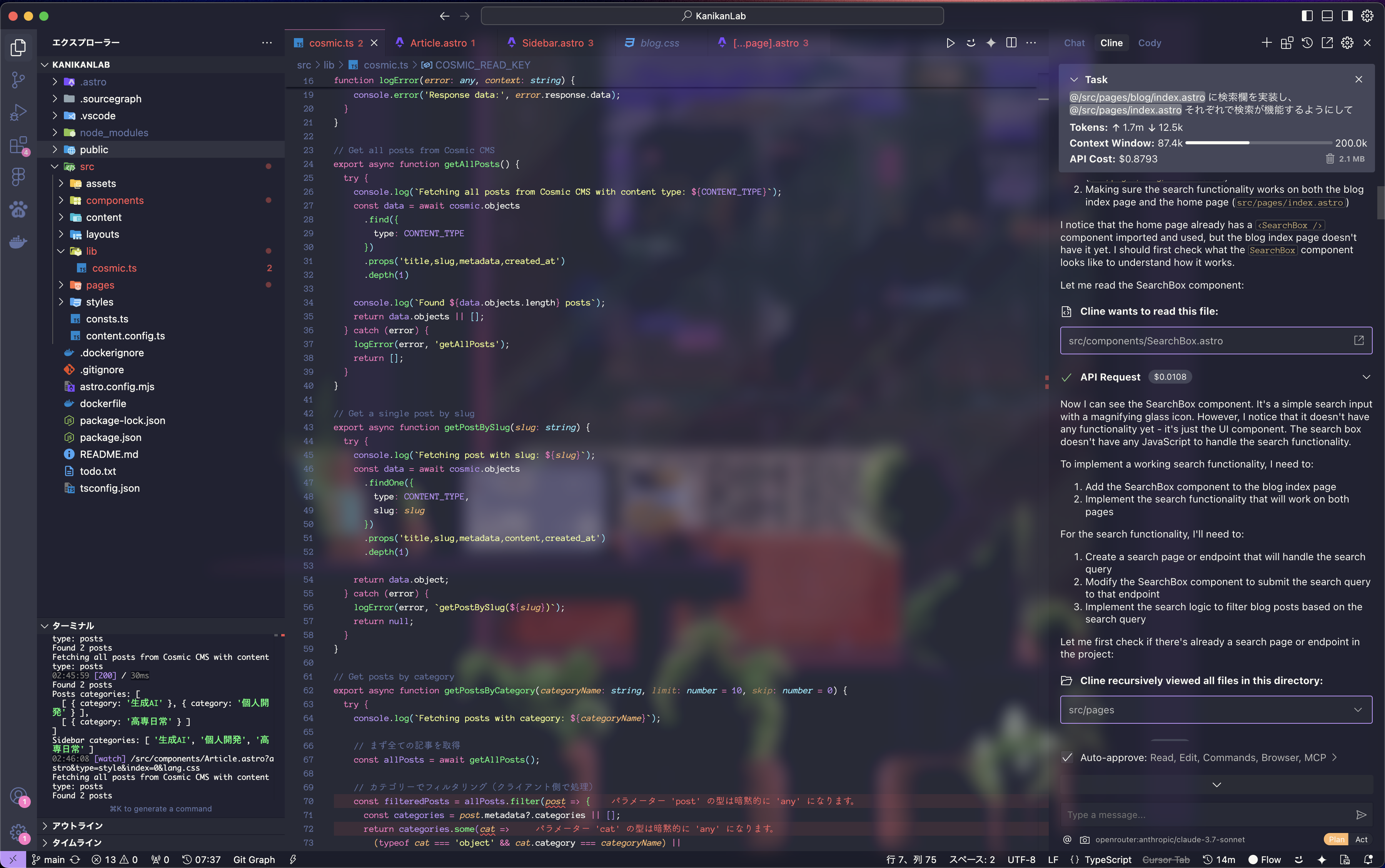
実装
さあ大詰めだ。ここまで考えてきたことを全てコードに落とし込みます。

コードを書いたけど修正、やっぱりやり直すってことが何回もあるので、git commitはちゃんとしましょう。ブランチも反映されてるかも確認しよう。
テスト・デプロイ
ここまでできたら、実際にデバッグ環境で動作を一通り行い、テストしましょう。ここで大事なのが、最初は最低限の実装でデプロイすることです。
自分も苦手なのですが、アプリが完成しても、どうしても追加の機能を思いつき実装しようとしてしまいます。しかし、個人開発はデプロイが最優先。追加は後でいくらでもできるので、とにかくサイトを公開することを目指しましょう。
テストが完了したら、今度はホスティングツールをつかって、サイトを本番環境で公開しましょう。いくつかツールはあるのですが、KanikanLabではNetlifyを使って実装しました。Netlifyは、Astroのスポンサーでもあり、公式ドキュメントが豊富で実装しやすいのでお勧めです。
終わり!
実際にサーバーが起動したら、Webサイトがちゃんと動いているか確認してください。

ここまでで、一通り実装手順を紹介してきました。いかがでしょうか?
最後に
いかがでしょうか。これからWebプログラミングを始めるという方は、この記事をぜひ参考にしてみてください。実際にこのサイトが作られるまでに、約2ヶ月はかかりました()。コツコツやれば、もっと短い時間で公開可能です笑。
今回紹介できなかったドメインの追加やCMSツールなどは、今後新たに発信していく予定ですので、どうぞよろしくお願いします。